Date le numerose segnalazioni di siti web scolastici che utilizzano Google Fonts API, vediamo insieme come capire se sono installati Google Fonts tramite API Google e come toglierli dal nostro sito WordPress.
Attenzione l’utilizzo dei Google Fonts da soli è legale ed a norma, il problema di privacy nasce solamente quando si utilizzano tramite API.
Come capire se abbiamo installato Google Fonts tramite API Google sul nostro sito
Con un estensione di Chrome
Come prima cosa possiamo capire se utilizziamo Google Fonts o altri applicativi Google con un’estensione per il nostro browser Google Chrome per Desktop.
Installiamo l’estensione Wappalyzer – Technology Profiler dallo store google da questo link:
https://chrome.google.com/webstore/detail/wappalyzer-technology-pro/gppongmhjkpfnbhagpmjfkannfbllamg
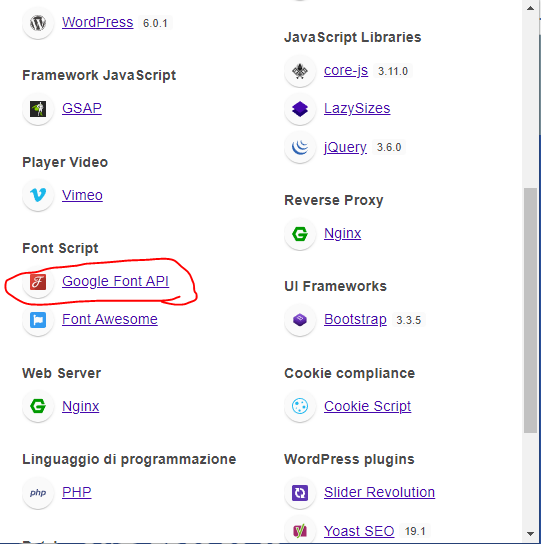
Una volta installato quando apriremo un sito web in alto a destra comparirà il logo di Wappalyzer che analizzerà il sito web.


A mano dalla console sviluppatore di Google Chrome senza installare estensioni
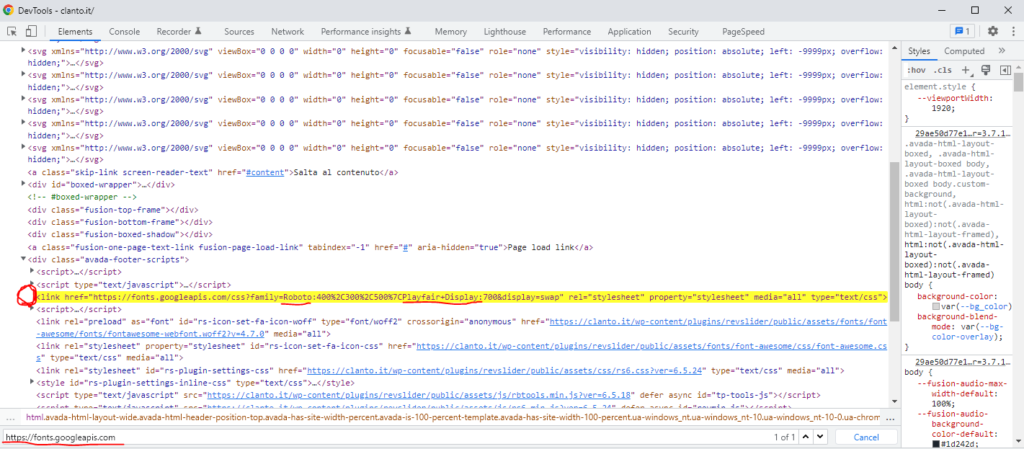
Aprire la console di Google Chrome e controllare il codice.
Quindi aprire il sito e premere F12 sulla tastiera per aprire la console, qui fate elementi in alto a sinistra e cercate questa stringa: https://fonts.googleapis.com

ora prendete nota delle famiglie dei font, le famiglie sono dopo family= ed hanno dei nomi, sono intervallate da dei codici.
Come essere conformi e cancellare la chiamata ai Server Google senza cambiare font
Sito Web Statico
Su di un sito web statico bisogna aprire il codice HTML del sito web e modificarlo per togliere il codice di Google, oppure chiedere al programmatore del sito di utilizzare un sistema di cache che permetta di farlo.
Sito Web WordPress
La stragrande maggioranza dei siti web utilizza WordPress, qui ci basterà scaricare ed impostare un semplice plugin, in automatico prenderà nota dei font utilizzati e li sostituirà.
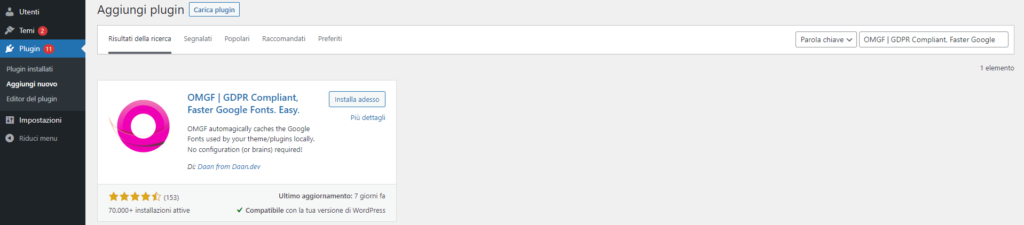
Installate il plugin gratuito WordPress “OMGF | GDPR Compliant, Faster Google Fonts” Easy, lo trovate nello store wordpress nel sito, qui il link:
https://wordpress.org/plugins/host-webfonts-local/

Lo installate ed attivate, nelle impostazioni di WordPress troverete così la voce “Optimize Google Fonts” la aprite ed impostate il plugin.
Le impostazioni di Default sono sufficienti per quello che serve a noi e quindi clicchiamo in basso “Save & Optimize“.
Ora la pagina mostrerà tutti i Font trovati e scaricati.
Abbiamo finito, ora WordPress scaricherà i font da Google prima di mostrarli agli utenti.
